FC2ブログ記事内で軽い投票を行う 
FC2ブログの記事内で、FC2投票を使わずに手軽に投票コーナーを作っちゃう方法。
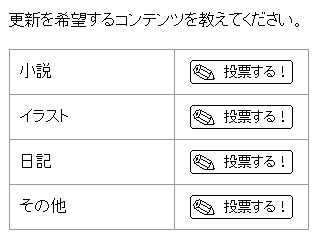
こんな感じのものを作ります。

仕組み
ブログにくっついている拍手機能を使います。
非公開にした記事に「投票」という形で拍手を入れてもらうようになってます。
注意
(1)FC2ノウハウの自動でリンクが貼られる機能対策(?)のため、タグ表記は”<>”を”<>”にしたり、”http”を”http”にしたりしています。丸々コピペは危ないぞ!
(2)仕組み上の理由で、この投票コーナーは記事の中にしか使えません(笑)
作り方
(1)選択肢を考える
投票の選択肢の数と見出しを考えます。
今回は「小説」「イラスト」「日記」「その他」の四つにしました。
あとで増やすこともできます。
(2)投票(拍手)の受け皿になる記事を作る
タイトルをそれぞれ「小説」「イラスト」「日記」「その他」に設定した記事を作ります。
「投稿区分」は

※投稿時間はいつでも構いませんが、現在+一年などにして、
過去記事一覧のトップにあるようにしておくと、管理が楽かもしれません。
(3)投票フォームを作る
記事の中に埋め込むフォームを作ります。
上の画像はテーブルを使っていますが、そのあたりの形式はお好みでセッティングしてください。
最低限、「選択肢の見出し」と、「それに対応する投票ボタン」があれば大丈夫です。
↓投票ボタンにはこのような画像を使います。

★続いてボタンの設定です。
FC2ブログの拍手ボタンはこういったタグが使われています。
<a href="javascript:;" onClick="javascript:window.open('http://blogvote.fc2.com/pickup/ブログのID/記事番号/clap');"><img src="FC2拍手ボタンの画像URL"></a>
このタグは、ご自分のブログのソースを見ると確認することができますので、そこからコピペすると楽です。
ではこのタグをちょっとばかし改造していきます。
★まずは拍手ボタンの画像である<img src="FC2拍手ボタンの画像URL">を、自作の投票ボタンのタグ(<img src="自作投票ボタンのアドレス">)に入れ替えます。
すると拍手ボタンの代わりに、自作投票ボタンが表示されるようになります。
★「記事番号」の設定をします。
(2)で設定した、投票(拍手)の受け皿となる記事の記事番号を、それぞれの投票ボタンのタグに入力します。
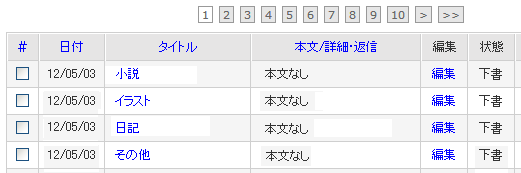
記事番号は、過去記事一覧の「日付」の隣の「#」を押すと表示されます。

これを参考に、「小説」用の投票ボタンなら「100」、「イラスト」用の投票ボタンなら「101」というように設定します。
(例:「小説」用の投票ボタン)
<a href="javascript:;" onClick="javascript:window.open('http://blogvote.fc2.com/pickup/ブログのID/100/clap');"><img src="自作投票ボタンのアドレス"></a>
★あとはこのタグを
「小説」 投票ボタンのタグ
「イラスト」 投票ボタンのタグ
「日記」 投票ボタンのタグ
「その他」 投票ボタンのタグ
このように並べたりして、それらしく並べれば完了です。
記事中に「投票始めました」のようなアオリ文句と同時に貼り付けてください。
コメントを受け付ける設定にしていると、ついでにコメントも受け取ることができます。
(4)管理方法
それぞれの項目に投票されると、ブログ拍手の管理画面に反映され、「拍手履歴詳細」を見ればどの項目に投票されたかが分かります。
なお「拍手履歴詳細」で確認が出来るのは過去30日分の記録だけなので、それを超えて投票数を見たい場合は、投票数を見たい項目の受け皿である下書き記事を、こっそり人目につかない「日時設定」にして公開し、通常の拍手ボタンから投票数を確認するなどしてください。




